Minneapolis Heart
Institute
Foundation®
Minneapolis Heart Institute Foundation® (MHIF) fosters cardio and vascular research amongst leading physicians and experts to better lives of those suffering from heart and vascular disease throughout the world.
Team: KRUTSCH Associates
Role: Lead UX Designer
FEATURE SET // WORKFLOW // UX RESEARCH // WIREFRAMES // UX DESIGN // MOBILE APP DESIGN

The idea
MHIF wanted to refresh legacy mobile apps originally designed and developed by a world-renowned cardiothoracic surgeon on their Valve Science Center Research Team. These apps—ViV Aortic and ViV Mitral—needed a refresh both from a visual and backend perspective. The original apps were designed in 2013 and medical content was difficult to update.
While the two apps focus on different prosthetic heart valve procedures, the apps share a common workflow. ViV Aortic and ViV Mitral are both instant guides for Valve in Valve procedures—a less invasive form of heart surgery than open heart surgery—for clinicians.
The original apps matched mobile app design trends from the early 2010s. An updated visual language to enforce a clear information hierarchy was to be implemented. While the apps had a functional workflow, initial reviews of the app indicated that some steps through the flow could be shortened or combined.
Screenshots of original ViV Aortic app, top row; updated ViV Aortic app, bottom row.
The process
At the beginning of the design process, workshop sessions were conducted to review the original apps. MHIF also expressed interest in updating some features in the original apps. It was determined that the main success scenario was to refresh the apps both from a visual and workflow perspective. Additional features, like Identify a Valve, were to be built by combining features within the original apps. Maintaining offline operability was determined to be a must in the refreshed apps.
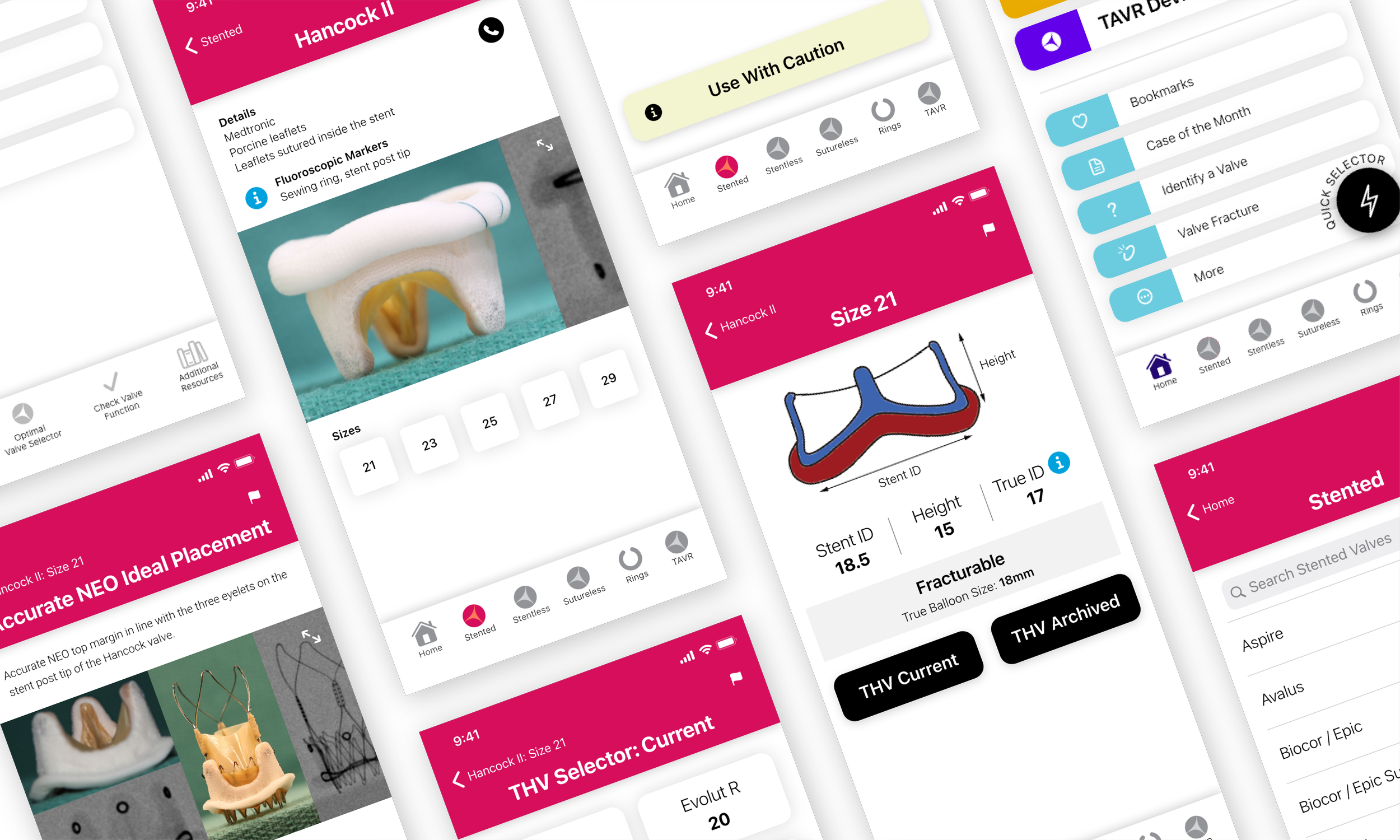
From left to right: original Hancock II valve listing in ViV Aortic; updated wireframe for valve listing; screenshot of updated Hancock II listing in ViV Aortic.
The apps’ workflows were determined after the initial feature set was determined. From the initial workshop sessions, it was discovered that the apps’ complexities lay within conditional paths users could take to reach the end of a flow. Opportunities were uncovered to lessen steps users needed to take to reach the end of a user flow through an iterative workflow process.
Updated workflow of steps a user takes to view a valve, modals, and eventual valve in valve guidance.
Conversations with MHIF unearthed an unusual UX requirement: though the apps were for mobile, users needed to be able to navigate through the app mostly with tap gestures and as little swiping as possible. This requirement influenced wireframes and storyboards as key users utilized the app in clinical settings where swiping with latex gloves was difficult. With this insight, wireframes were built out in Miro. Storyboards were subsequently designed in Adobe XD through a collaborative and iterative process.
An agreed-upon visual language was ultimately determined that would work with all four apps included in the MHIF suite of apps. The suite of apps also included PCI, a new mobile app which addresses different medical guidance than the two mentioned in this case study, and Valve PPM, a mobile app that assists assessment of the functionality of implanted prosthetic cardiac valves. A happy-path prototype created in XD showed how users would view valves within the ViV Aortic and ViV Mitral apps. This guidance was then handed off to the internal development team.
From left to right: homepage from ViV Aortic, ViV Mitral, Valve PPM, and PCI Manual.
The result
ViV Aortic and ViV Mitral received an updated visual language that spanned across the MHIF suite of mobile apps. The paths users took throughout the app were streamlined, and navigation throughout the app was kept to tap gestures when possible.





